Hexo使用攻略:(二)Hexo安装和部署
欢迎阅读Hexo使用攻略系列文档,本文档将尽量用简短的文字带领大家快速的上手Hexo。
在使用Hexo过程中,如果遇到任何问题,可以查阅官方的Troubleshooting或者直接去GitHub提问。
注意:本系列文章针对的Hexo版本为:2.8.1。其他版本请自行调试。
安装
安装Hexo非常简单,但是在安装之前,你需要具备以下条件:
如果你的电脑已经具备了上面的两个条件,那么你只需要用npm来安装Hexo就可以了:
$ npm install -g hexo
如果没有,请按照下面的说明来安装需求:
安装Git
- Windows: 下载安装 msysgit.
- Mac: 通过 Homebrew, MacPorts 或 installer 来安装.
- Linux (Ubuntu, Debian):
sudo apt-get install git-core - Linux (Fedora, Red Hat, CentOS):
sudo yum install git-core
安装Node.js
你可以根据自己的系统在这里下载安装。
安装Hexo
当你具备了上面的条件后,就可以通过npm来安装Hexo了:
$ npm install -g hexo
创建Hexo项目
按照上面的方法安装完以后,就可以开始建立自己的Hexo博客了,首先我们可以新建一个目录,然后在该目录下执行以下命令:
$ hexo init
Hexo会自动在这个目录下建立需要的文件夹和文件。
你也可以通过这样的方式来建立你的目录:
$ hexo init folder
在初始化目录之后,我们需要在该目录下安装依赖包:
$ npm install
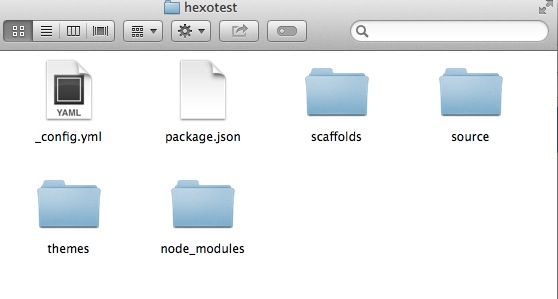
全部完成之后,你的目录看起来是这样的结构:

本地预览
现在我们已经在本地安装好Hexo了,在我们刚刚建立的Hexo目录下执行下面的命令来生成你的静态页面和资源文件:
$ hexo g
然后继续运行:
$ hexo s
现在我们打开浏览器,输入localhost:4000访问,就能够看到你的页面了。
部署到GitHub
关于GitHub的注册,很简单,这里就不做介绍了。
登录你的GitHub账户,在主页的右下角点击New Repository,然后填写你的github帐号为前缀的地址比如ijiaober.github.io
编辑你的Hexo目录下的_config.yml文件(替换成你自己的信息):
deploy:
type: github
repository: https://github.com/ijiaober/ijiaober.github.io.git
branch: master
保存后依次执行下面命令重新生成文件完成部署:
$ hexo g
$ hexo d
OK! 我们已经完成了部署,可以通过goonx.github.io来访问你的页面了!
(刚刚部署后马上访问可能会出现404错误,不用担心,大约十分钟左右后就可以访问了。)